
Macでスクロールバーを表示する Cly7796 Net
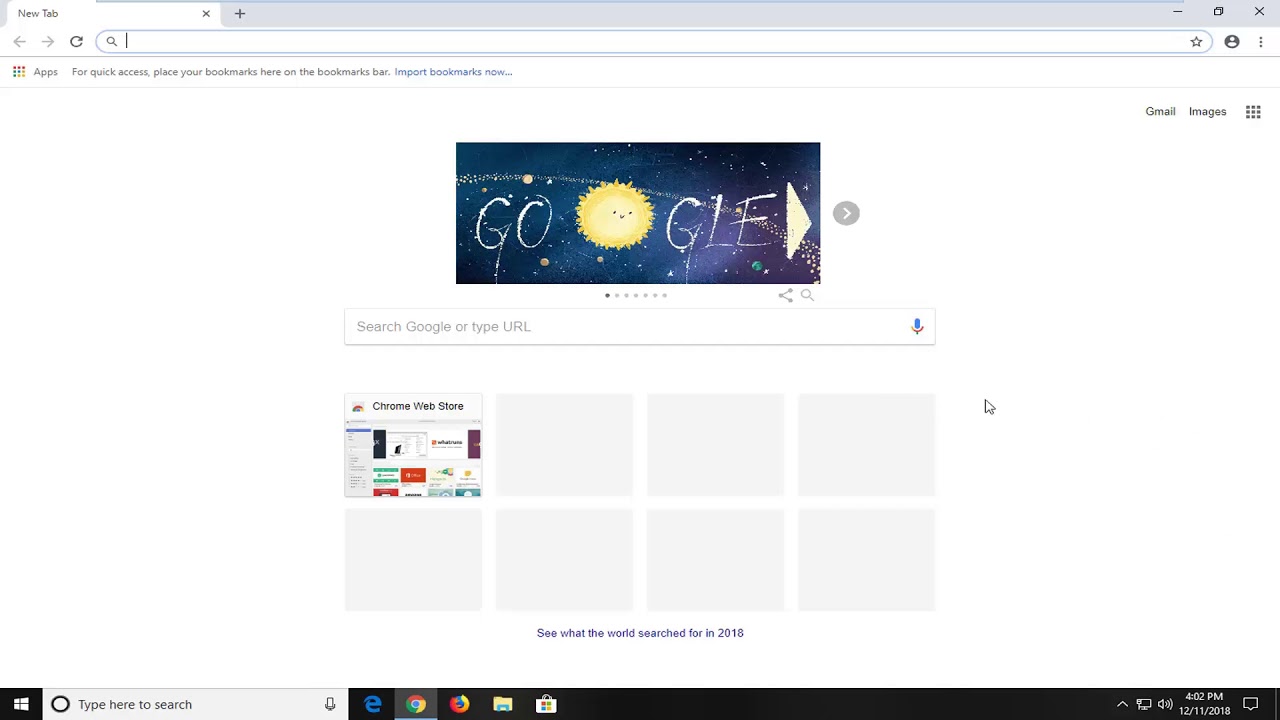
chromegooglecom しかしこの拡張機能はChromeのアップデートに伴い、上手く動作しないことが報告されています。 そこで今回は、拡張機能「Minimal Scrollbar」を使わずにChromeのスクロールバーを非表示にする方法を紹介します。 目次 解説動画 設定方法 検索 手元に Macのスクロールバー表示設定を スクロール時に表示 に変えたらすっきりした Piyo Tech Life Chrome スクロールバー 常に表示 css Chrome スクロールバー 常に表示 cssスクロールバーが常に表示されていることを確認してください。
Chrome スクロールバー 常に表示 mac
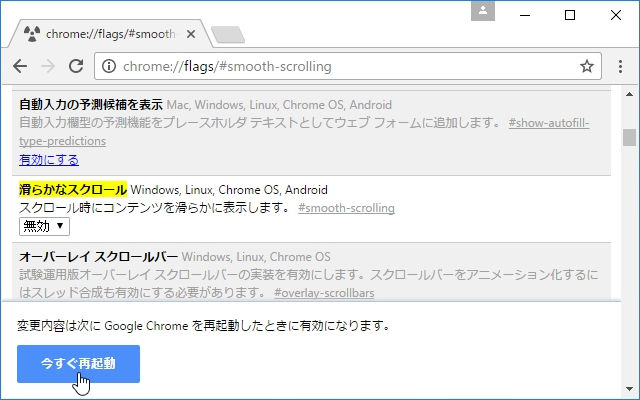
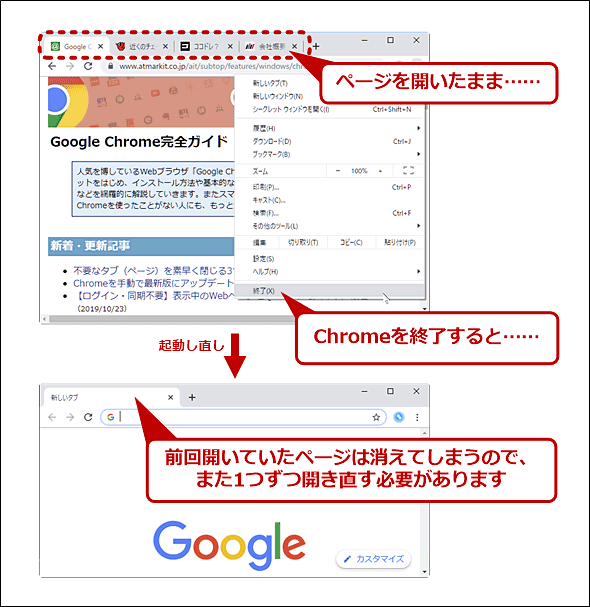
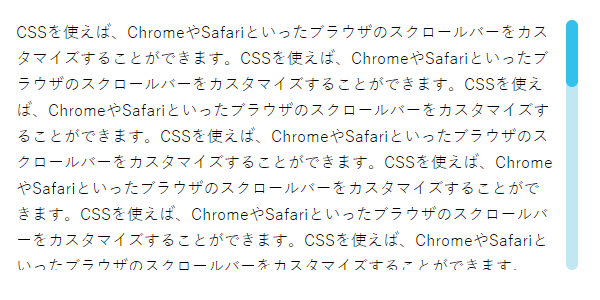
Chrome スクロールバー 常に表示 mac- 一画面に収まらない Web ページを表示するのに必要となる機能にスクロールバーがあります。標準状態ではシンプルな灰色の見た目となっており、使いやすいですが味気ないものです。Google Chrome でスクロールバーをカスタマイズするのであ Chromeには、知ってると操作に役立つ豆知識がいろいろあります。 例えば複数タブを開いているとき、アドレスバーを左右スワイプで、前後のタブへ移動できます。 また Chromeのアドレスバーに下記を入力すると、 chrome//flags

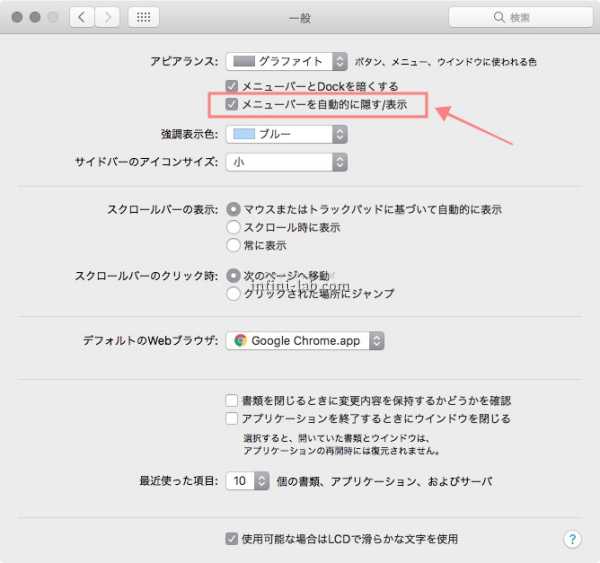
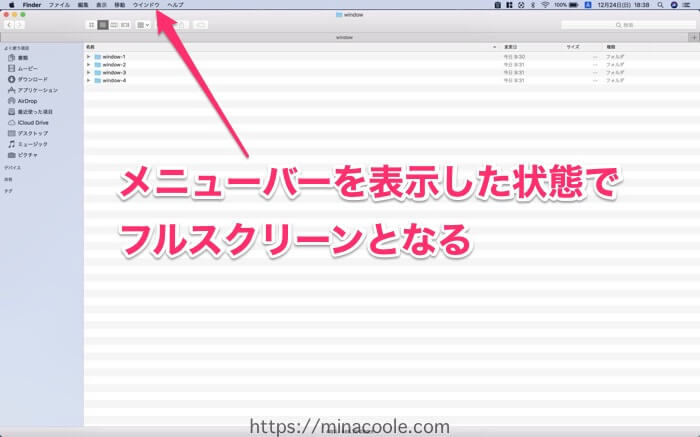
Macの メニューバー を常に表示する方法 フルスクリーン時にご注意 だにえるブログ デザインが好き
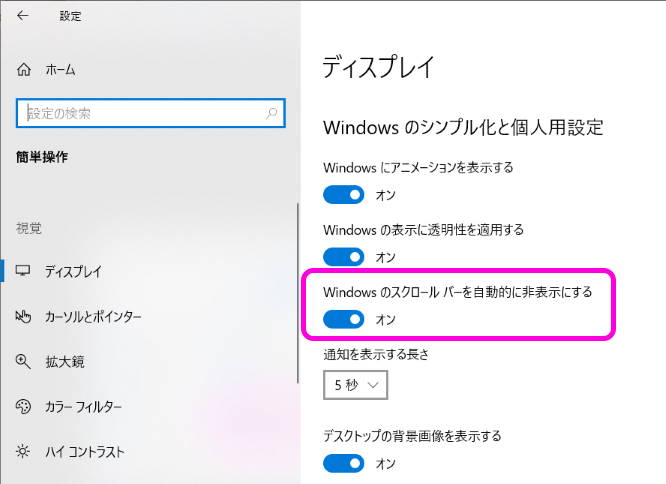
まとめ いかがだったでしょうか。 CSSに数行プロパティを加えるだけで、スクロールバーを非表示にすることができました。 このプロパティは意外と頻繁に使うので、コピペしてすぐ使えるように準備しておくとことをお勧めします。 ここまで読んでWindows11でスクロールバーを太くする方法 Windows11でスクロールバーを太くする方法はかんたんです。設定画面から数ステップで完了することができます。 デスクトップ上のWindowsマークをクリックする まずはじめにデスクトップのWindowsマークをクリックし Macでは普段トラックパッドを接続して使っているます。 その関係で各種ウィンドウには常にスクロールバーが表示されています。 それが普通だと思っていました。 ところが最近iTerm2のプロンプトがずれる問題が
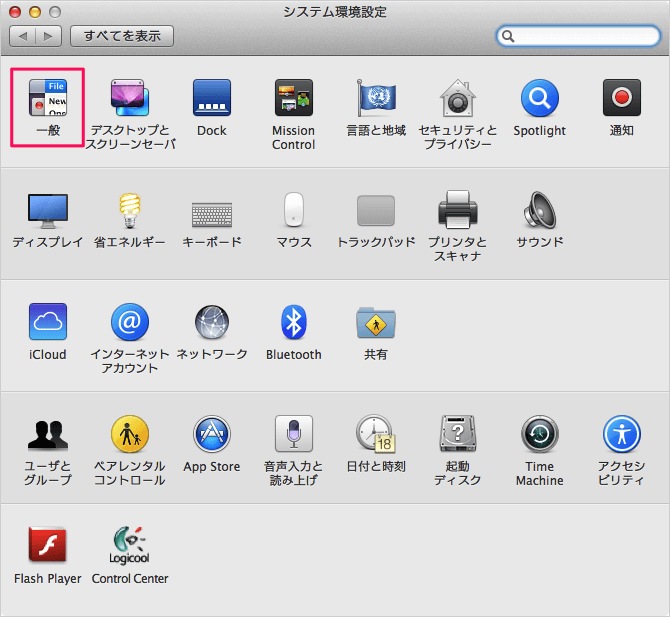
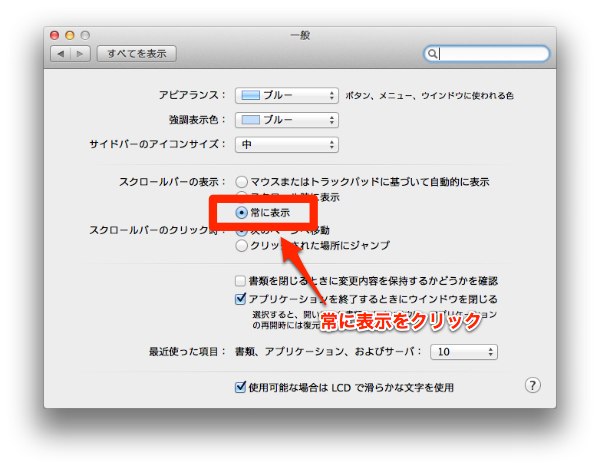
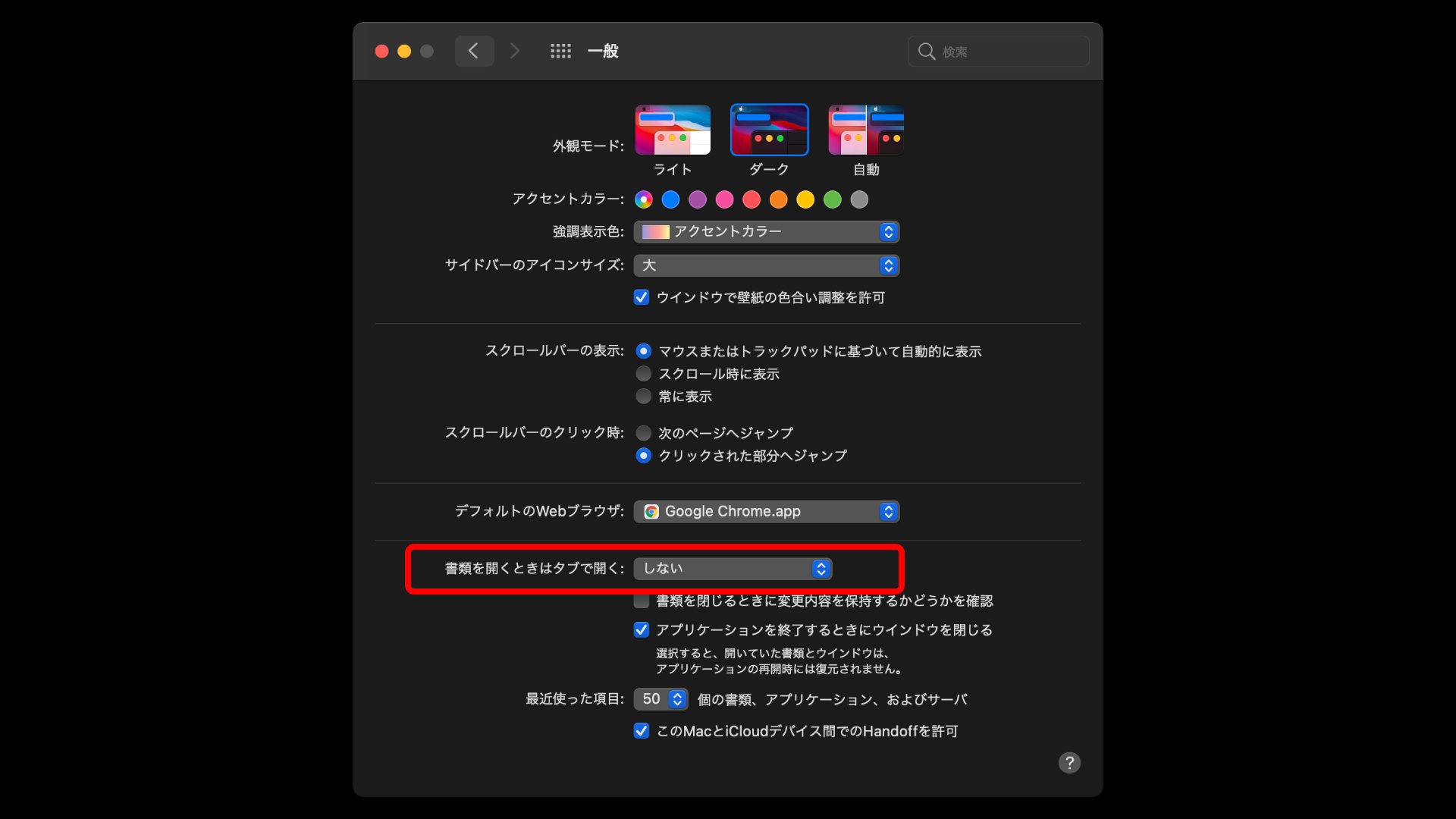
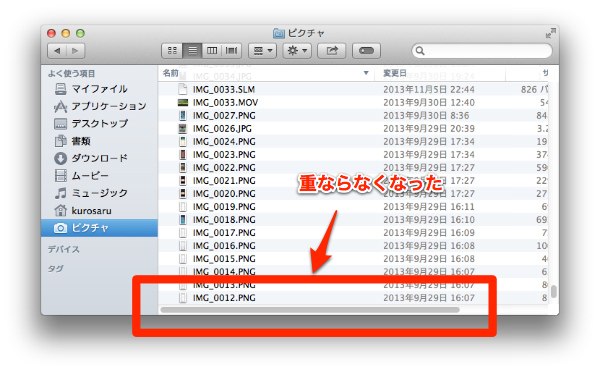
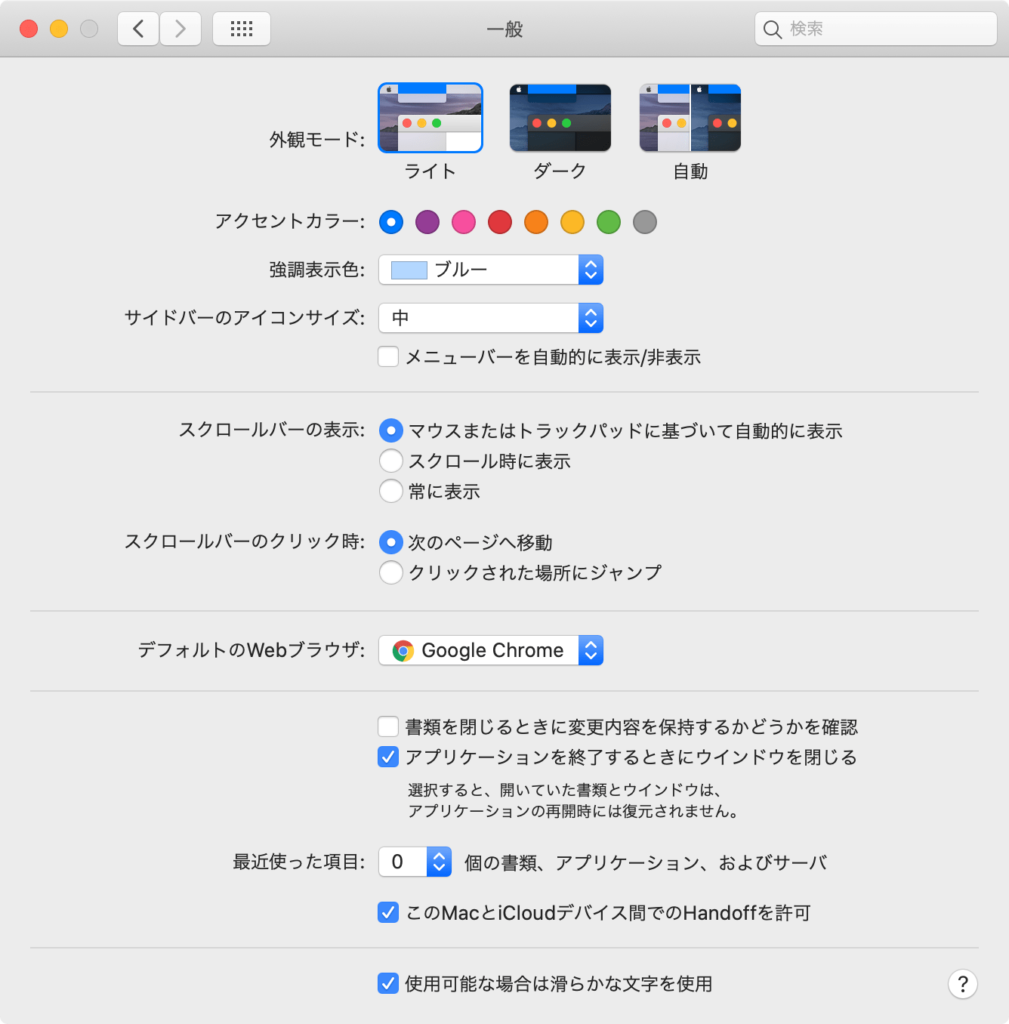
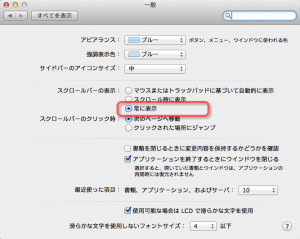
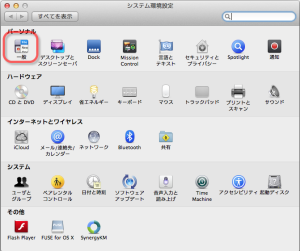
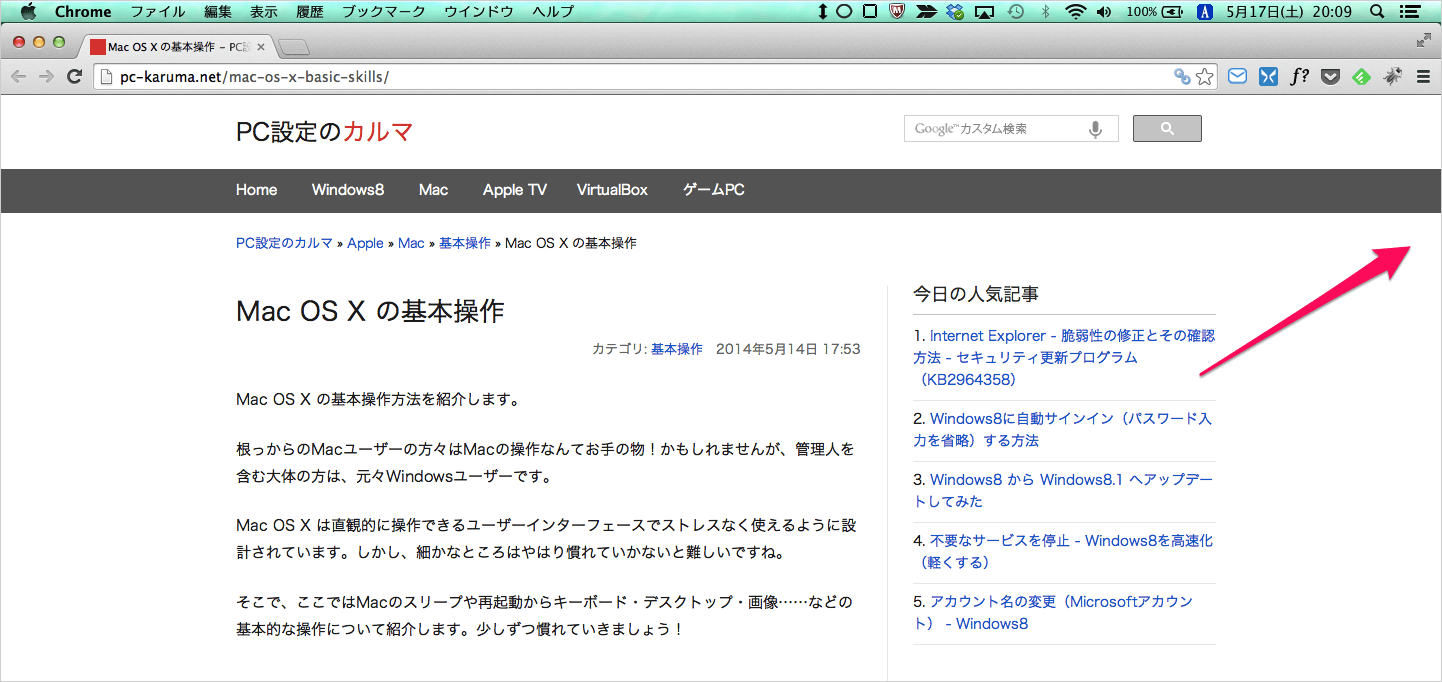
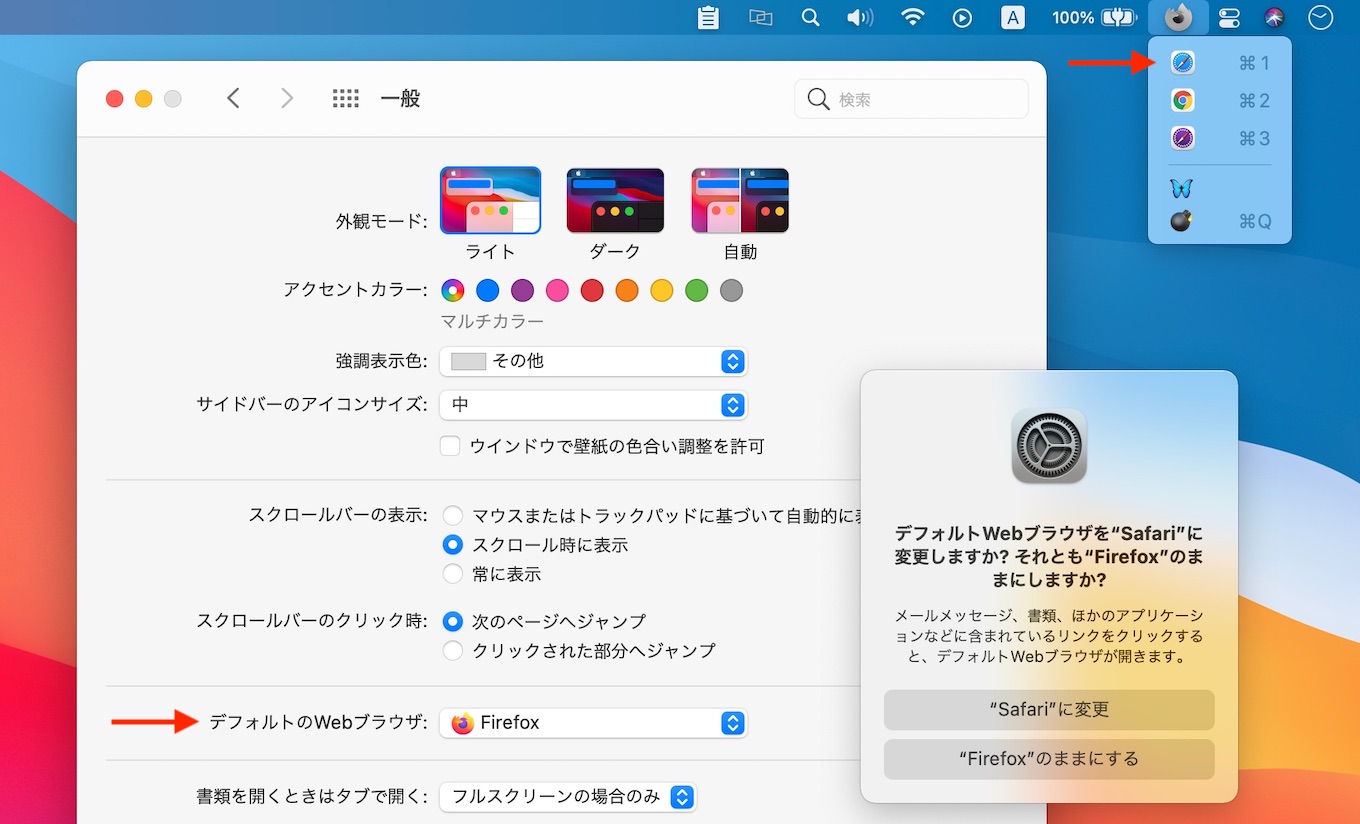
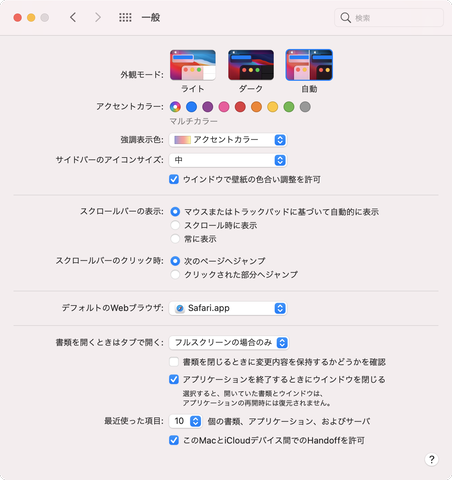
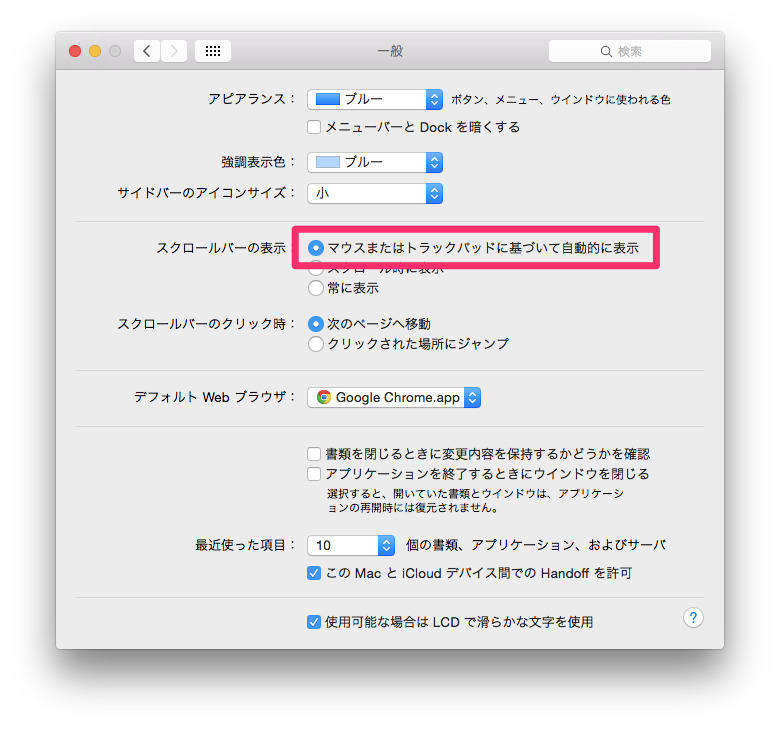
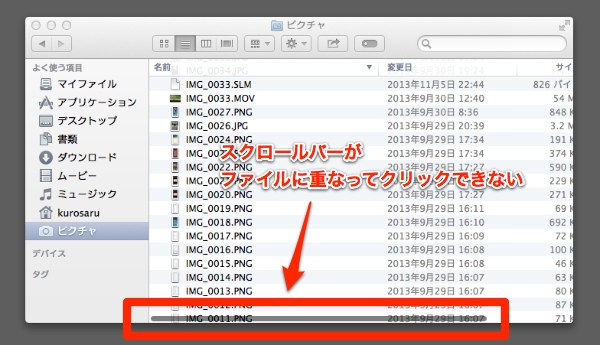
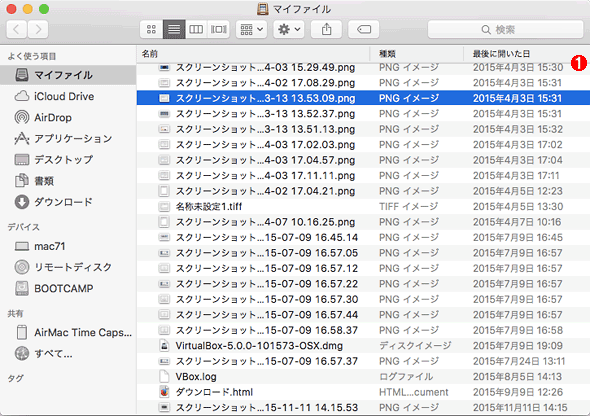
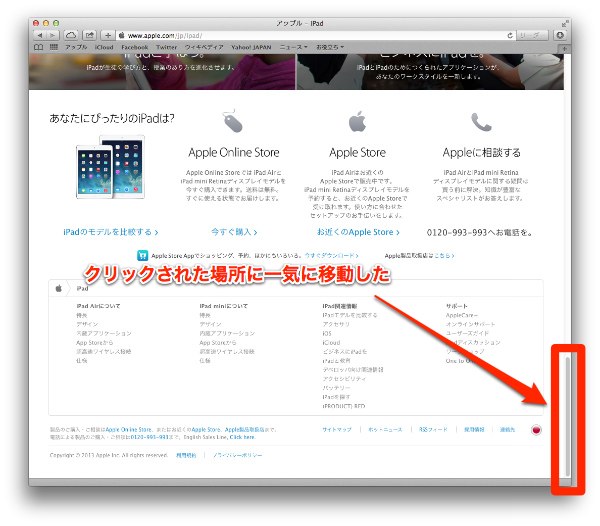
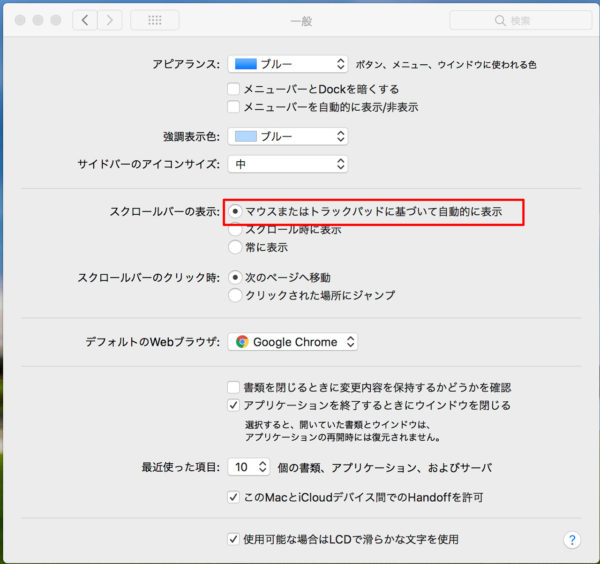
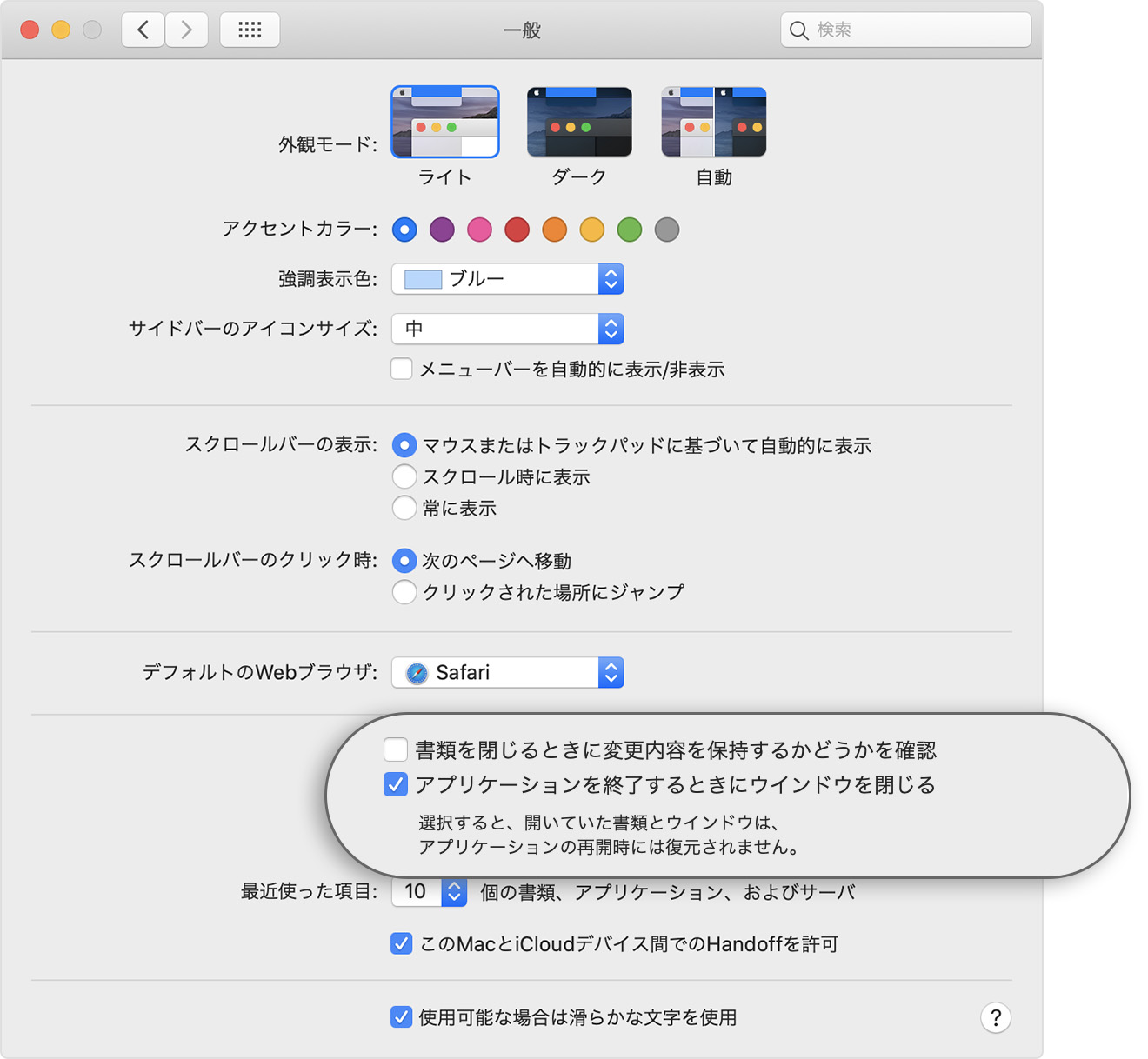
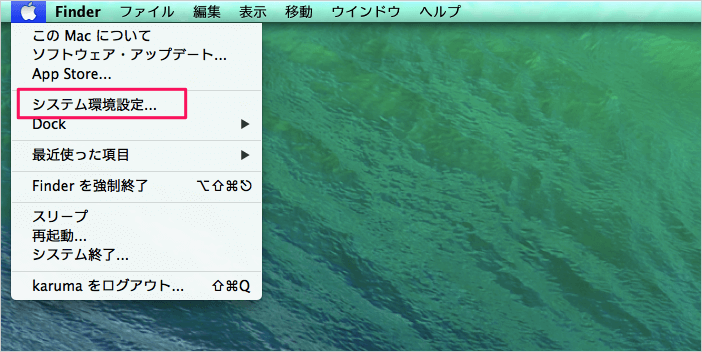
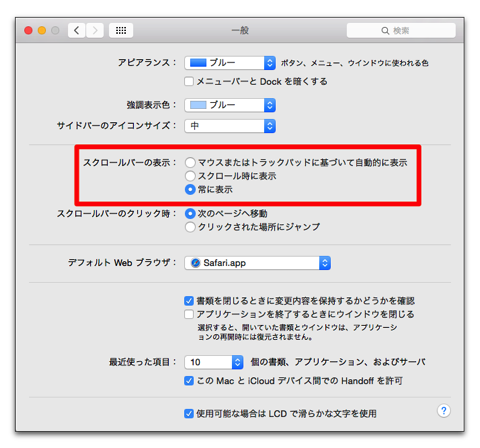
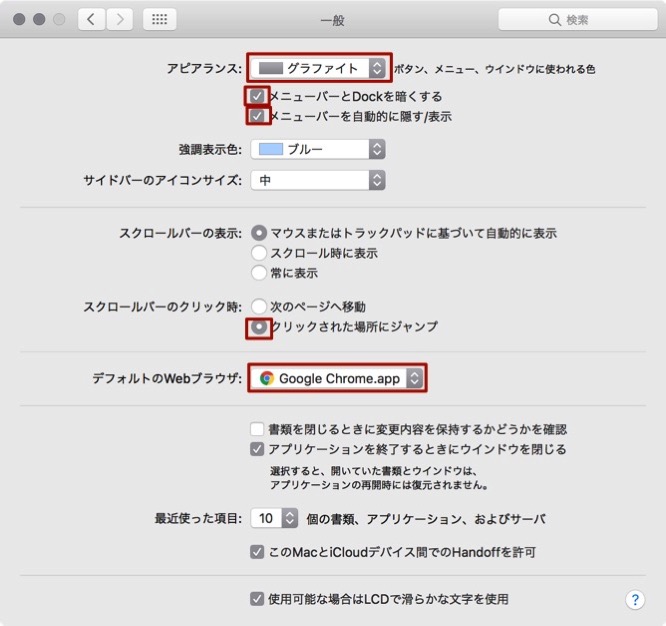
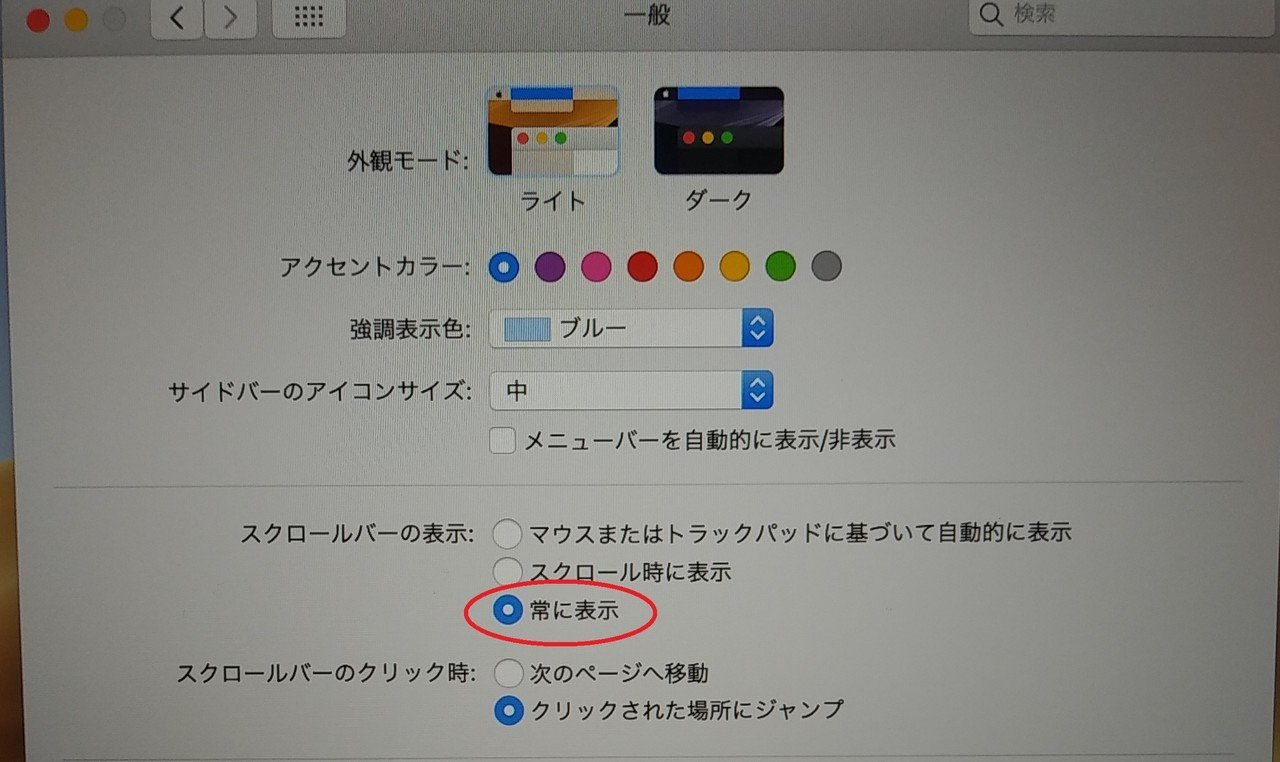
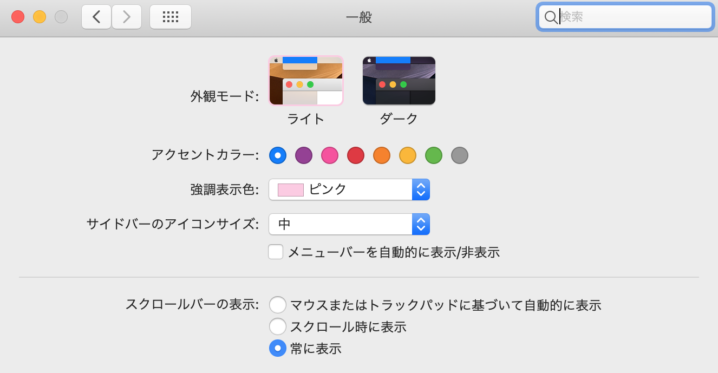
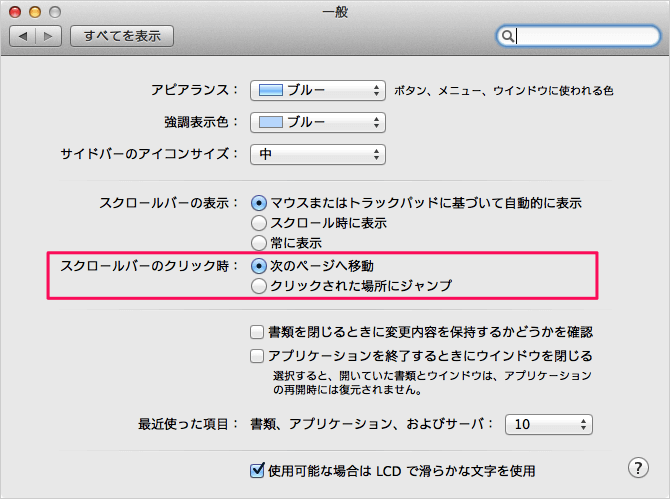
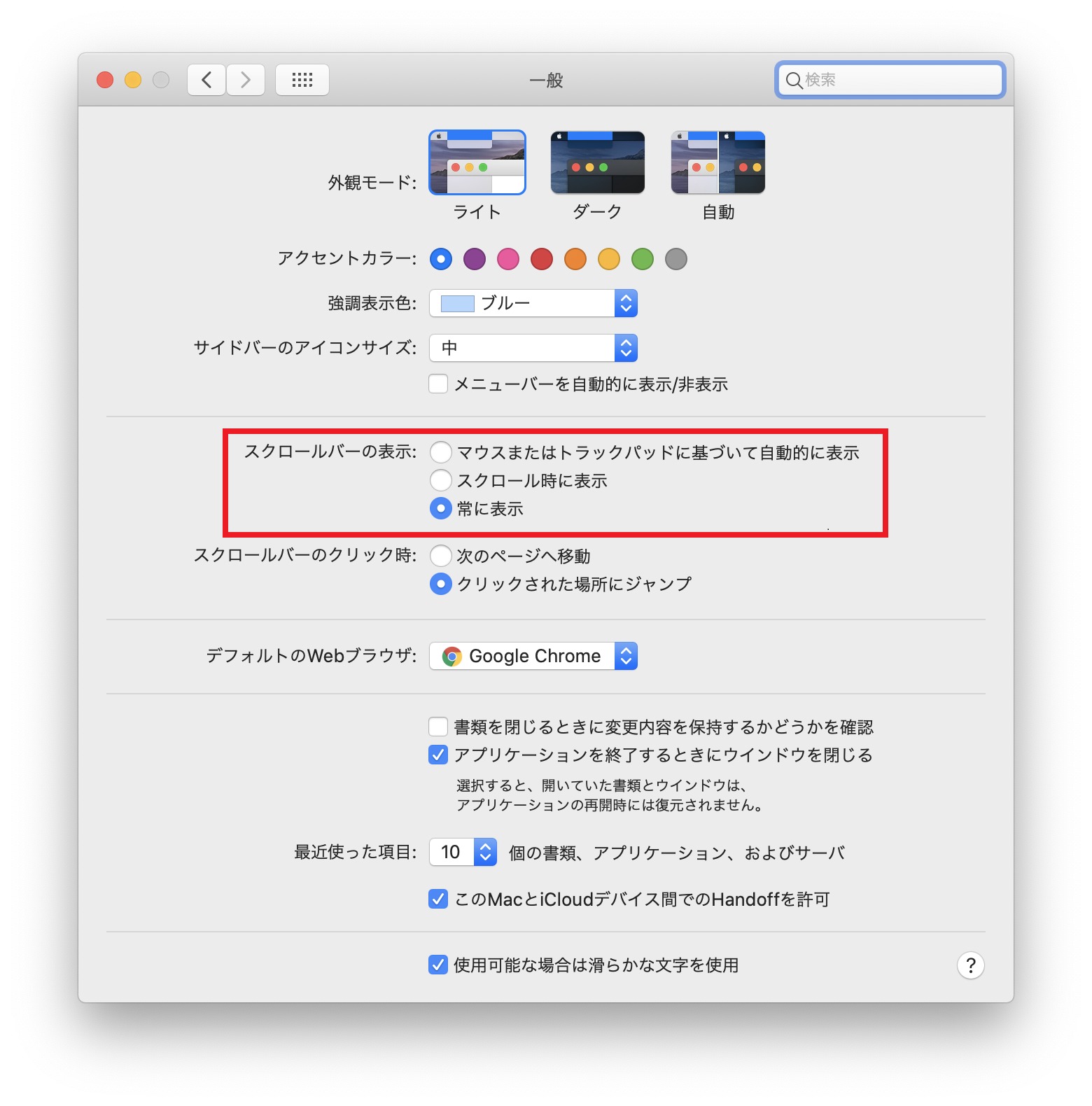
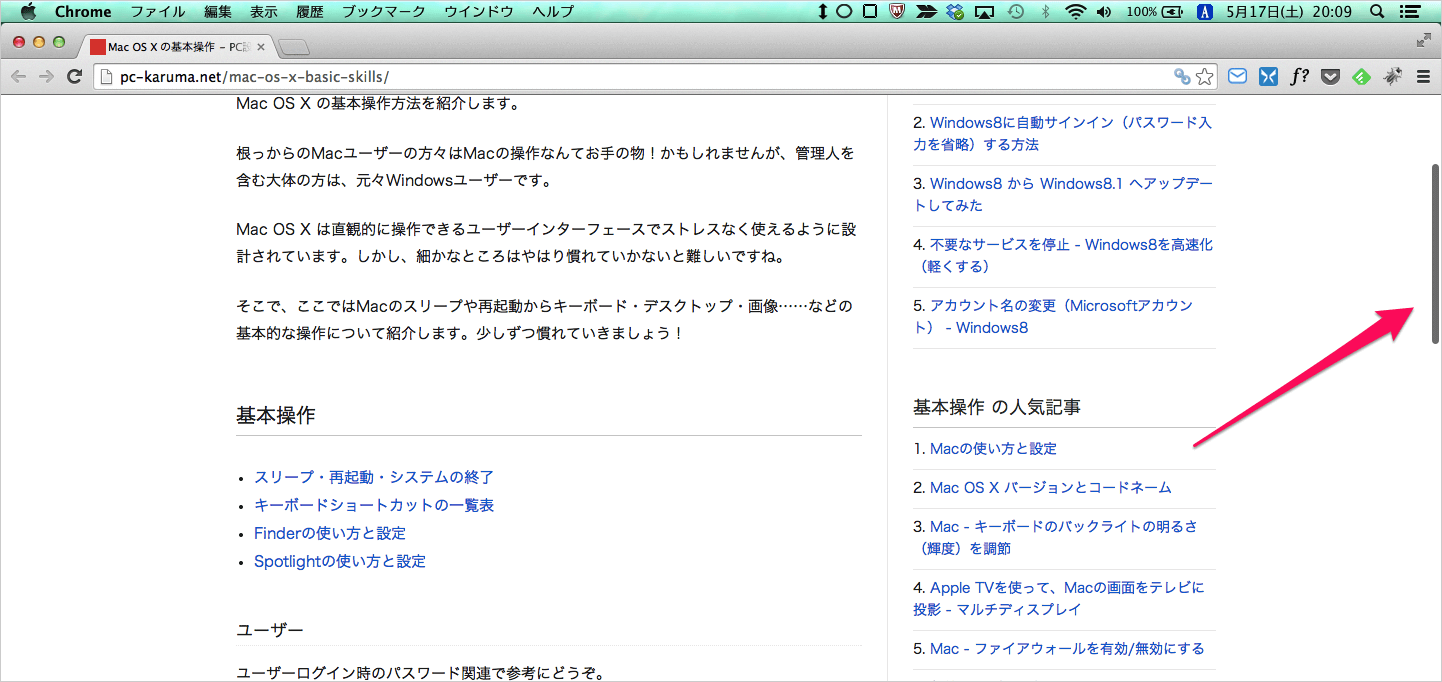
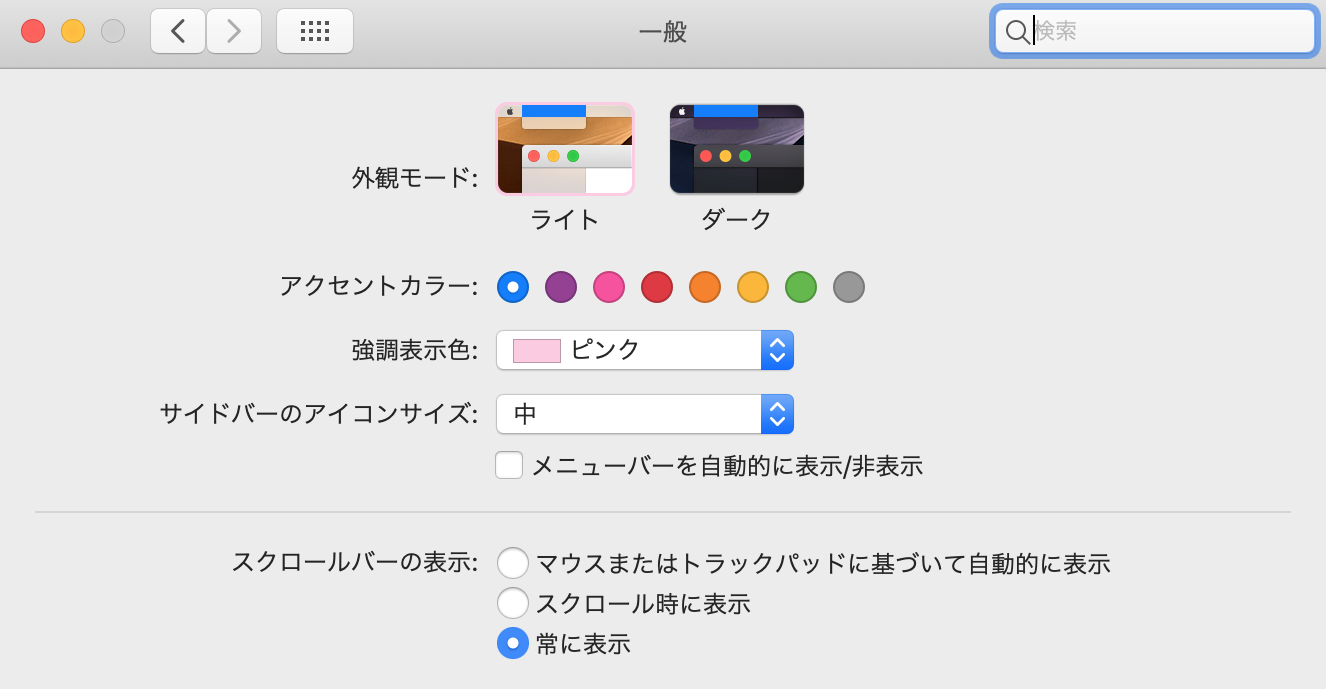
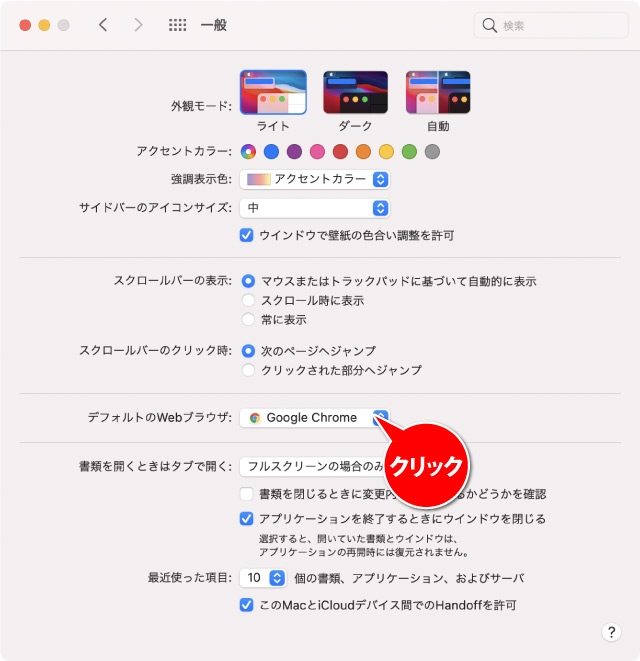
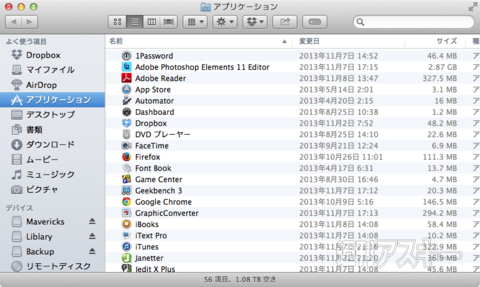
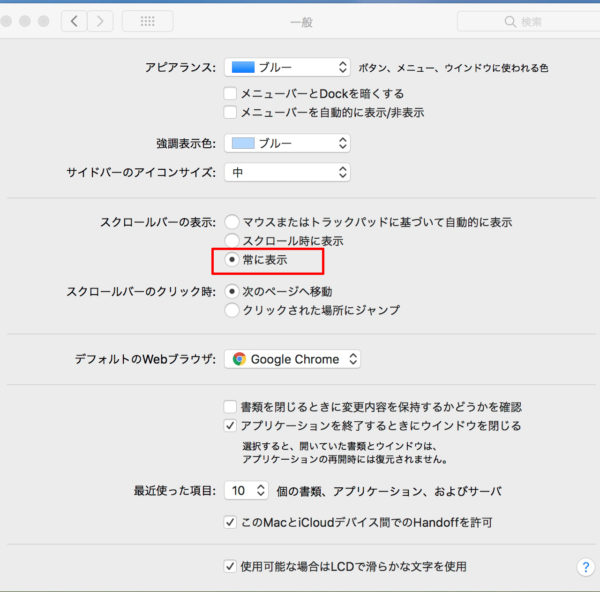
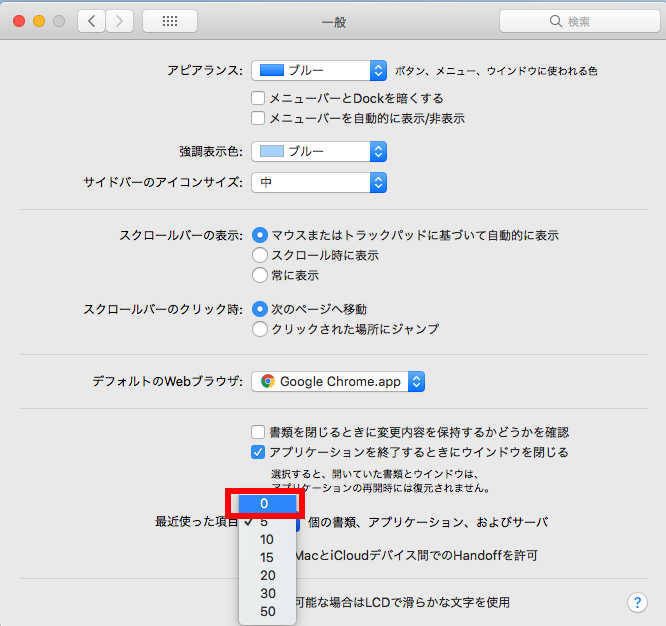
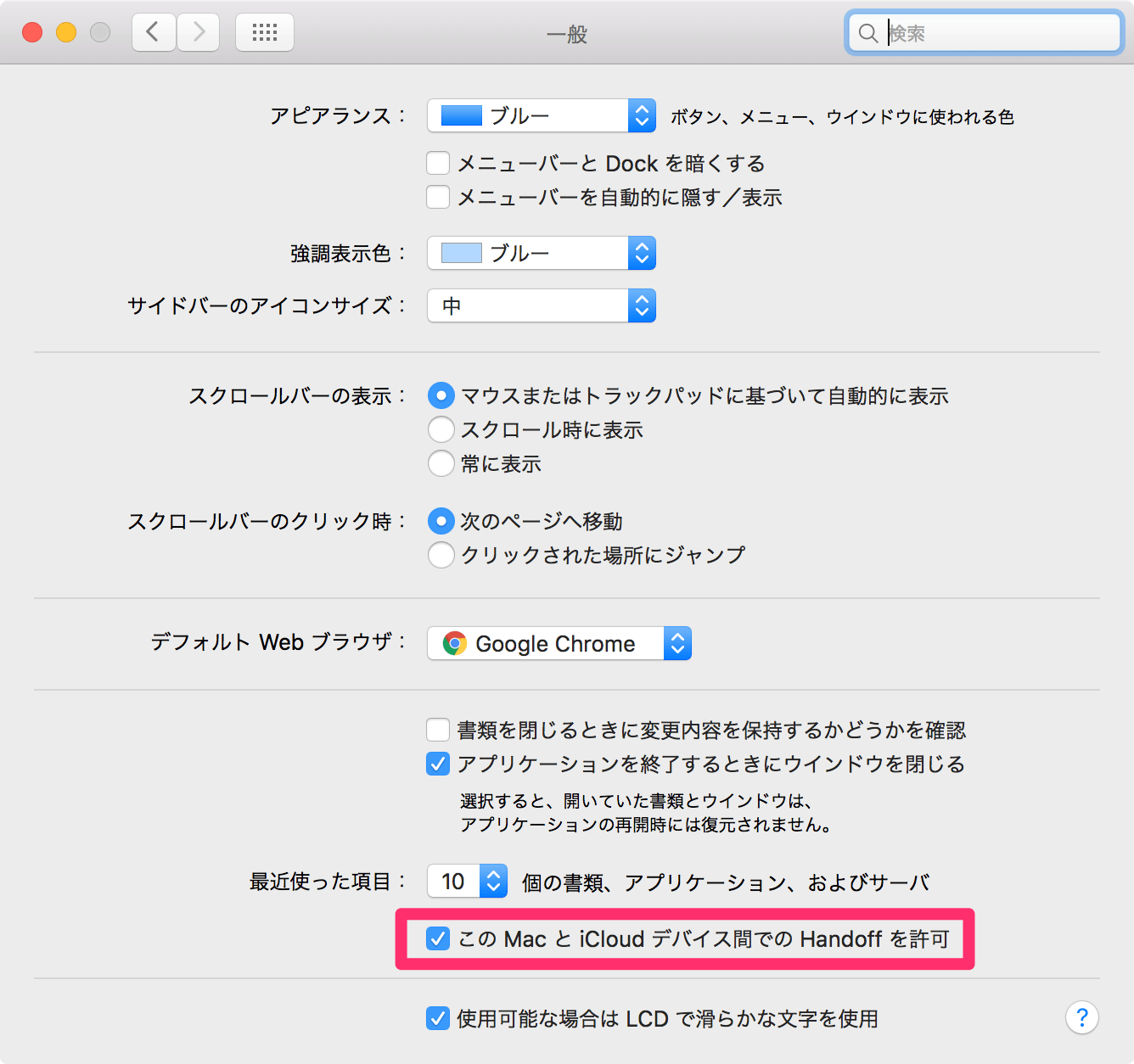
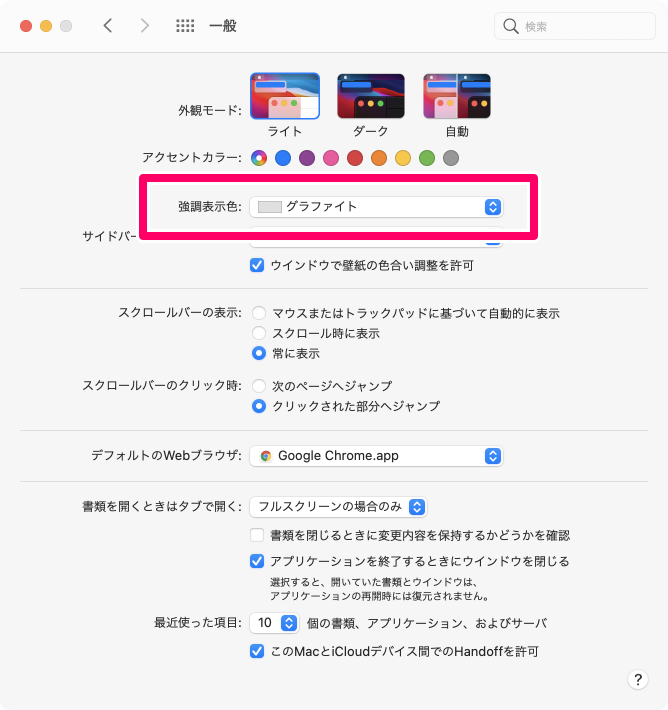
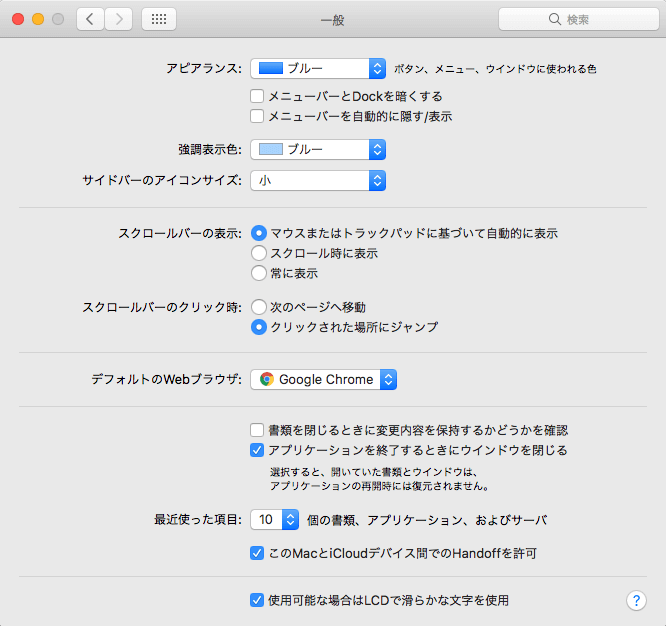
Mac OS Xのスクロールバーの表示・動作の設定方法を紹介します。 コンテンツが縦に長い場合、ウィンドウの右端にスクロールバーが表示されます。 スクロールバーは「常に表示」されていますが、通常は非表示で「スクロール時にだけ表示」することも Mac 107 Lion スクロールバーを常に表示する方法 12年11月26日 Mac OS 107 Lionになってファインダー他、各種アプリでスクロールバーが表示されなくなった。 何か操作をした時だけ表示され、ふわっと消えてしまう。 これはこれでオシャレだが、パッと見た スクロールバーを常に表示したい codemanvs 総合スコア 0 HTML HTMLとは、ウェブ上の文書を記述・作成するためのマークアップ言語のことです。 文章の中に記述することで、文書の論理構造などを設定することができます。 ハイパーリンクを設定できる
Chrome スクロールバー 常に表示 macのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Chrome スクロールバー 常に表示 mac」の画像ギャラリー、詳細は各画像をクリックしてください。
 |
CSSでスクロールバーを常に表示しておく方法 6 タイトルとURLをコピー 様々なページを作成していると、ページ毎にコンテンツの容量に違いが出てきます。 そうすると、縦の長さの違いに伴って、スクロールバーが表示されているページと、されていない スクロールバー全体。縦スクロールの場合はwidthで、横スクロールの場合は heightでスクロールバーの幅を指定できます。 webkitscrollbarbutton Windowsの時に表示されるスクロールバーの一番上下に表示されるスクロールボタン。 (上向きと下向きの矢印)
Incoming Term: chrome スクロールバー 常に表示 mac,




0 件のコメント:
コメントを投稿